PTx Digital Guidelines
Rebrand, Design Systems, Brand Guide, Product Design, Work in Progress
Summer 2024
Systems Design - Digital Products
The Challenge
Following a joint-venture between AGCO and Trimble, a new division within our organization was formed, named PTx. With the reorganization and renewed focus came a new brand identity. Initial brand guidelines, developed in partnership with an external agency, provided a starting point for the PTx visual identity. However, these guidelines lacked clarity for digital applications, leading to ambiguous interpretations across design teams and highlighting the need for further alignment.
The designers relying on these guidelines would fall into one of three types of design teams:
Marketing - social posts, digital advertising, company landing pages, email campaigns, etc.
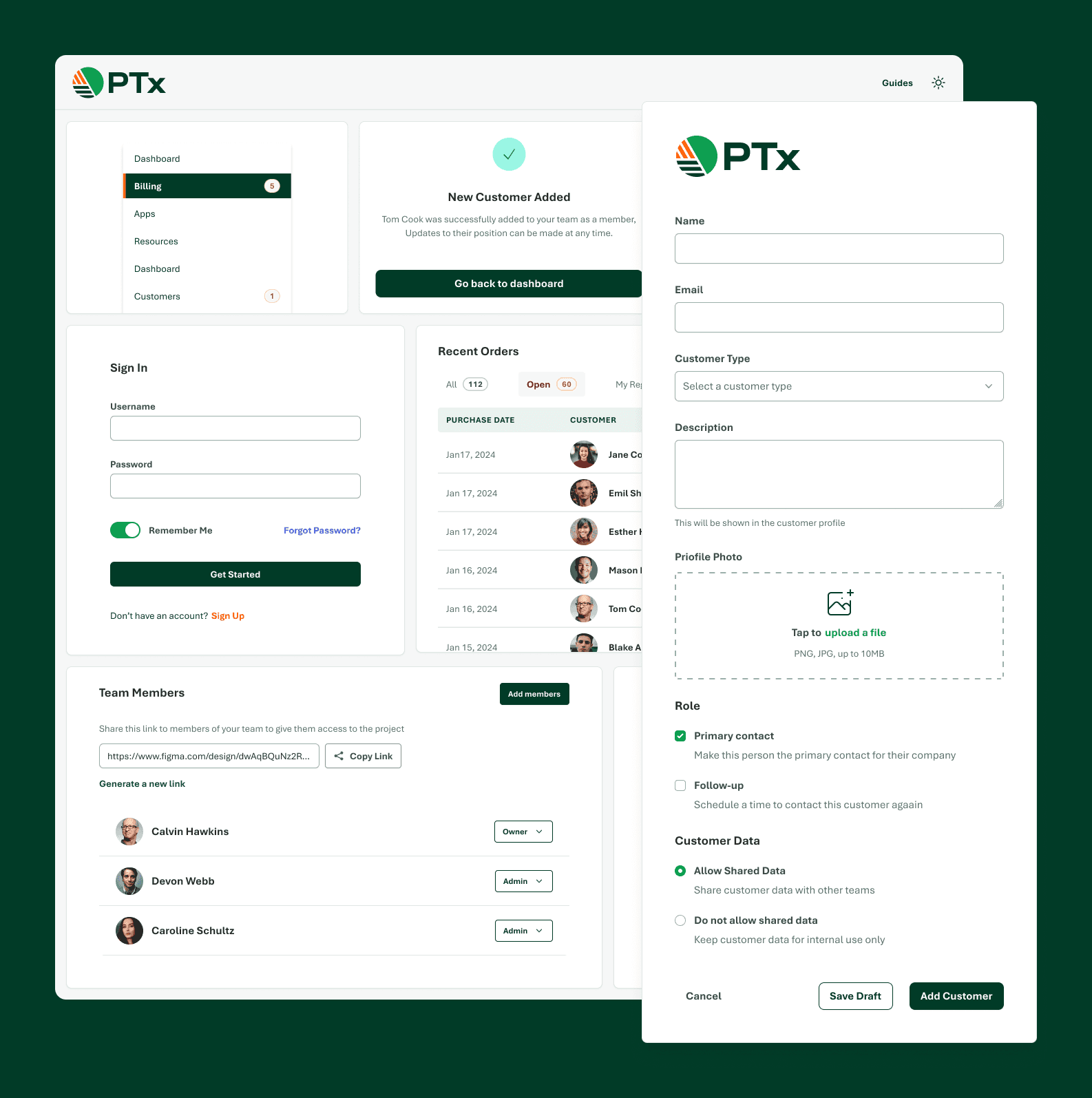
Mobile and Web Apps - business tools, dealership platforms, CRMs, digital field tools, etc.
Embedded Systems - platforms operating directly on a grower's equipment.
We needed to establish guidelines that would clearly set expectations for each design team, ensuring a consistent user experience across platforms. At the same time, each team required the flexibility to operate within their domain. The primary challenge was the distinct design context of each team. Cross-team collaboration was essential to ensure that each platform’s unique needs were addressed.
Early Submissions
It became apparent that there would need to be some established expectations, especially as they relate to the new graphical elements and use of colors. The following examples are selections of websites, social posts, and app concepts, each with its own interpretation of the new brand identity.





The teams then came together for workshops and feedback sessions. As we reviewed each other’s contributions, a few things immediately stood out to us.
The row pattern can overwhelm the design when not used sparingly.
There wasn't consistency on whether or not to include an outlined stroke on the semicircle.
When the row pattern and semicircle appeared together in the same section, the design often felt excessive.
Bright orange works best as an accent color.
Consistent button styles were needed.
These were just a few of the widely agreed-upon elements to address. We had dozens of sticky notes for each team’s section with feedback and suggestions.
Building the Guidelines
With that, we got to work establishing the official PTx Digital Guidelines.
We addressed our primary concerns from initial feedback, including graphic elements, colors, and fonts. It was also important to establish design standards and prohibited practices. Some examples were proactive, such as controlling the use of images within our logo or prohibiting the placement of text on our row pattern. Other examples responded directly to issues we encountered, including rotating graphics or inaccessible color combinations.

Another central and ongoing conversation was accessibility. The new brand colors worked really well together in physical signage, web banners, and other stylized sections. For example, the bright orange contrasted nicely against the dark green. These lower-contrast combinations worked for large text or graphical elements, but in complex, data-rich applications, they raised significant accessibility issues.

We recognized the need for an expanded color pallet for certain digital spaces. Incremental shades were added between the greens and oranges to improve contrast options and to accommodate alternative component states. A gray pallet was also included to accommodate background and foreground elements including surfaces, text, and dividers.

These are just a few examples; view the complete PTx Digital Guidelines for more examples and detailed definitions.
While many designers directly benefit from these guidelines, non-designers across the organization commonly refer to them as well. Therefore, we wanted to lay out best practices and expectations so anyone could confidently create designs within their context while aligning with the brand identity—whether for a marketing team at a dealership, a contractor for our international teams, or someone representing the company on their personal social media platforms.
Going forward, we are presenting these guidelines across the organization and coaching other teams through ways to creatively apply the new branding to their context while still adhering to the standards set in place. As we continue to receive feedback and suggestions, we will update the digital guidelines on a semi-annual basis. We anticipate the guidelines will ultimately streamline the design process for our teams moving forward.
Credits
A huge shout-out to everyone involved along the way! This was certainly a cross-functional team effort with colleagues from Marketing, Web, and Product.
Maggie Chrisman - Marketing and graphic communications
Jake Kaminski - Web Marketing
Kate Moore - Social Media Manager