Emergent UI
Design System, Design Ops, Work in Progress
2024
Lead Designer
Overview
Building a design system for an evolving organization needs accomplish the following:
Unity Across Product Teams
Platform Flexibility
Optimized Workflow
Developer Friendly
Promotes Creativity
Enter: Emergent UI

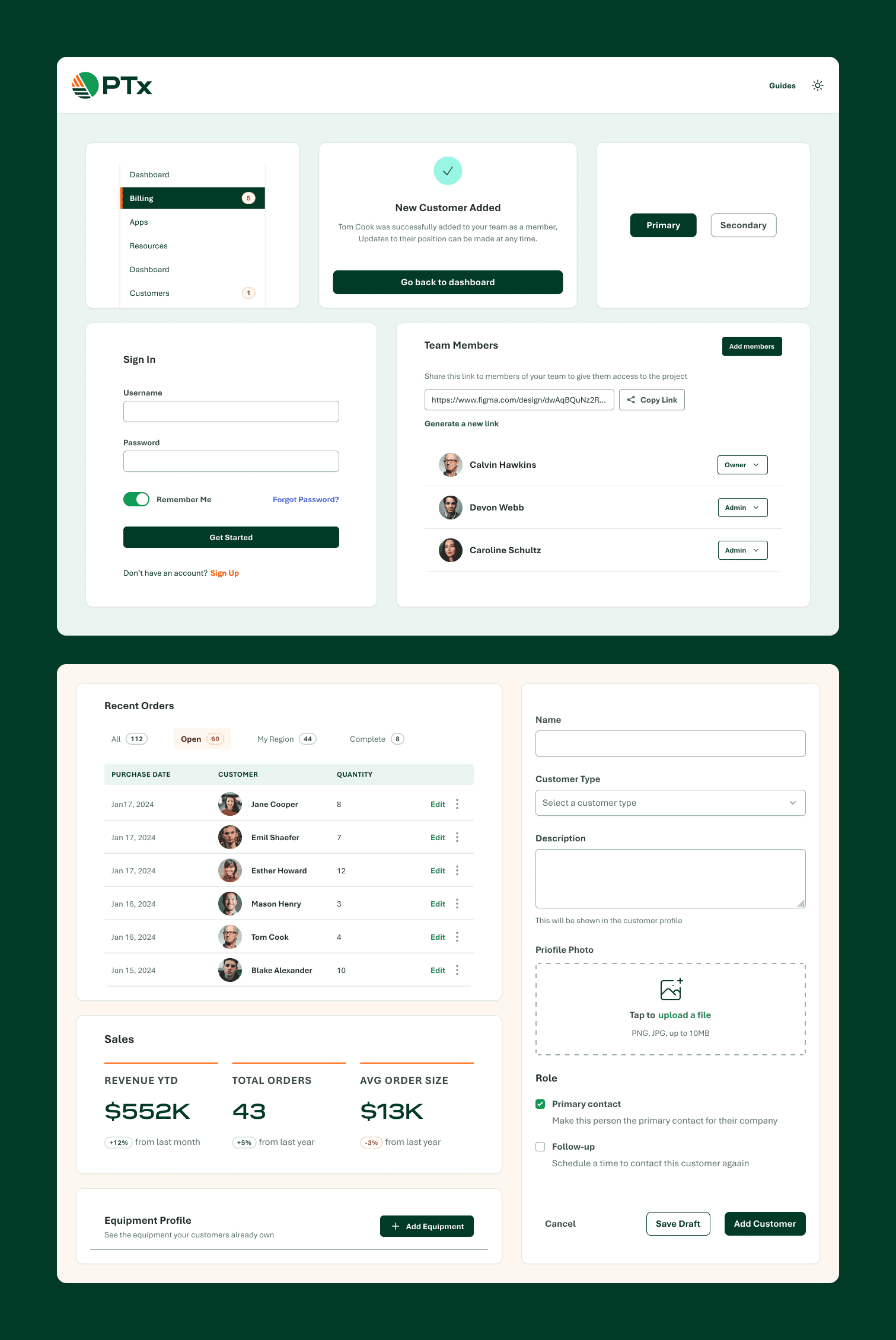
This system is being adopted across nearly a dozen teams including platforms such as business tools (customer support, CRM, BI data, etc), mobile apps, marketing pages, dealership management (DMS), and embedded systems (in-cab/operational UI). By collaborating frequently with these teams, we have built trust and transparency in Emergent UI as we gather valuable feedback and prepare for org-wide adoption.
In additional efforts to reduce friction, I work closely with developers to integrate the system to their codebase using Figma’s Code Connect and Storybook.
System set-up
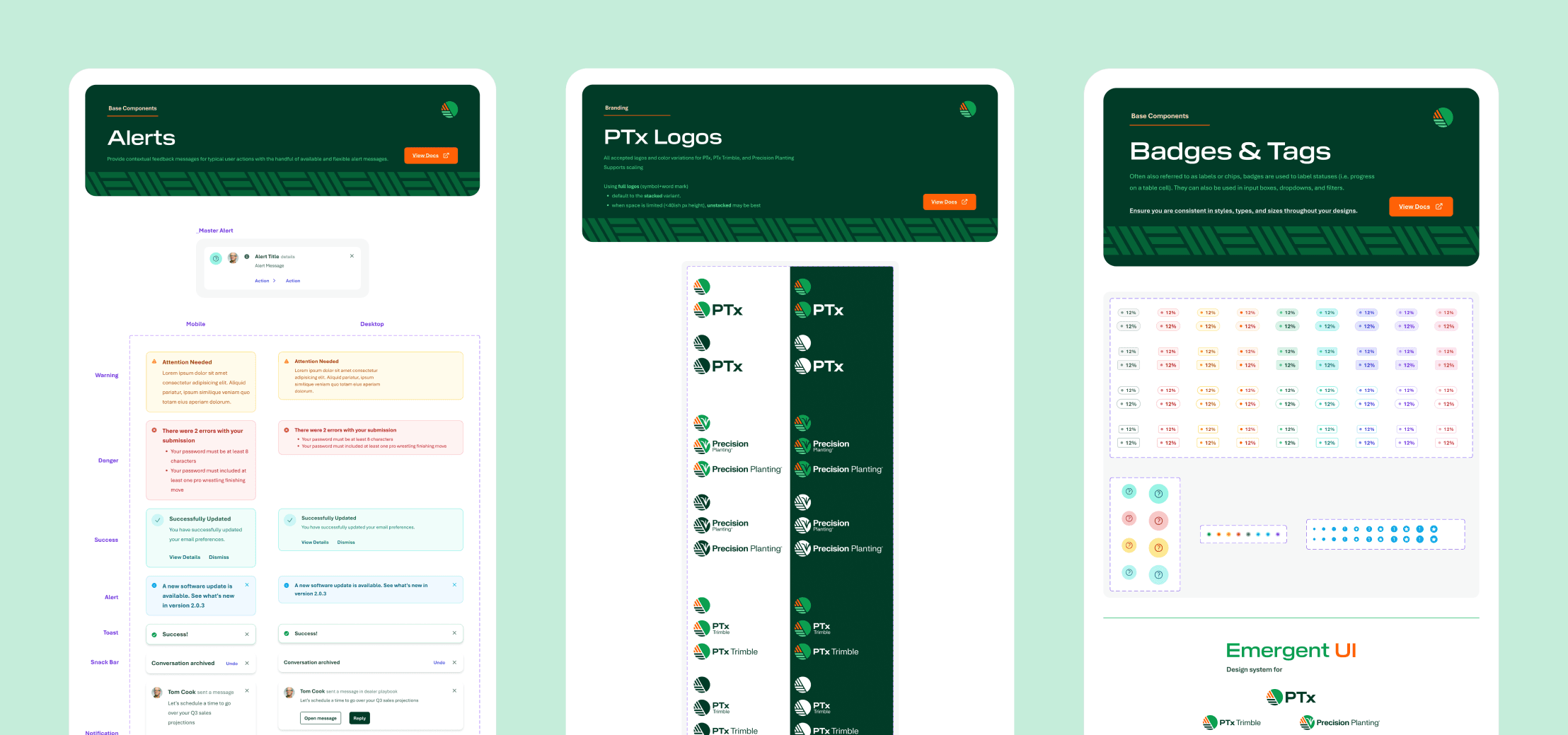
We took a semi-atomic approach to Emergent UI. Since each platform presents its own set of challenges, it was important that designers had the flexibility to build unique reusable assets from base components while simultaneously having the option to select from a library of common assets in an effort to provide efficiency.

Larger contextual assets are built with responsive design in mind. Since all teams build for different screen sizes (and a lot more than just mobile and web!) it’s important that each component is flexible where needed. For example, something as simple as buttons function in a completely different way for the embedded systems UI than a mobile app. Users may be riding in the cab on rough terrain, making it necessary for those buttons to be much more prominent and accessible.
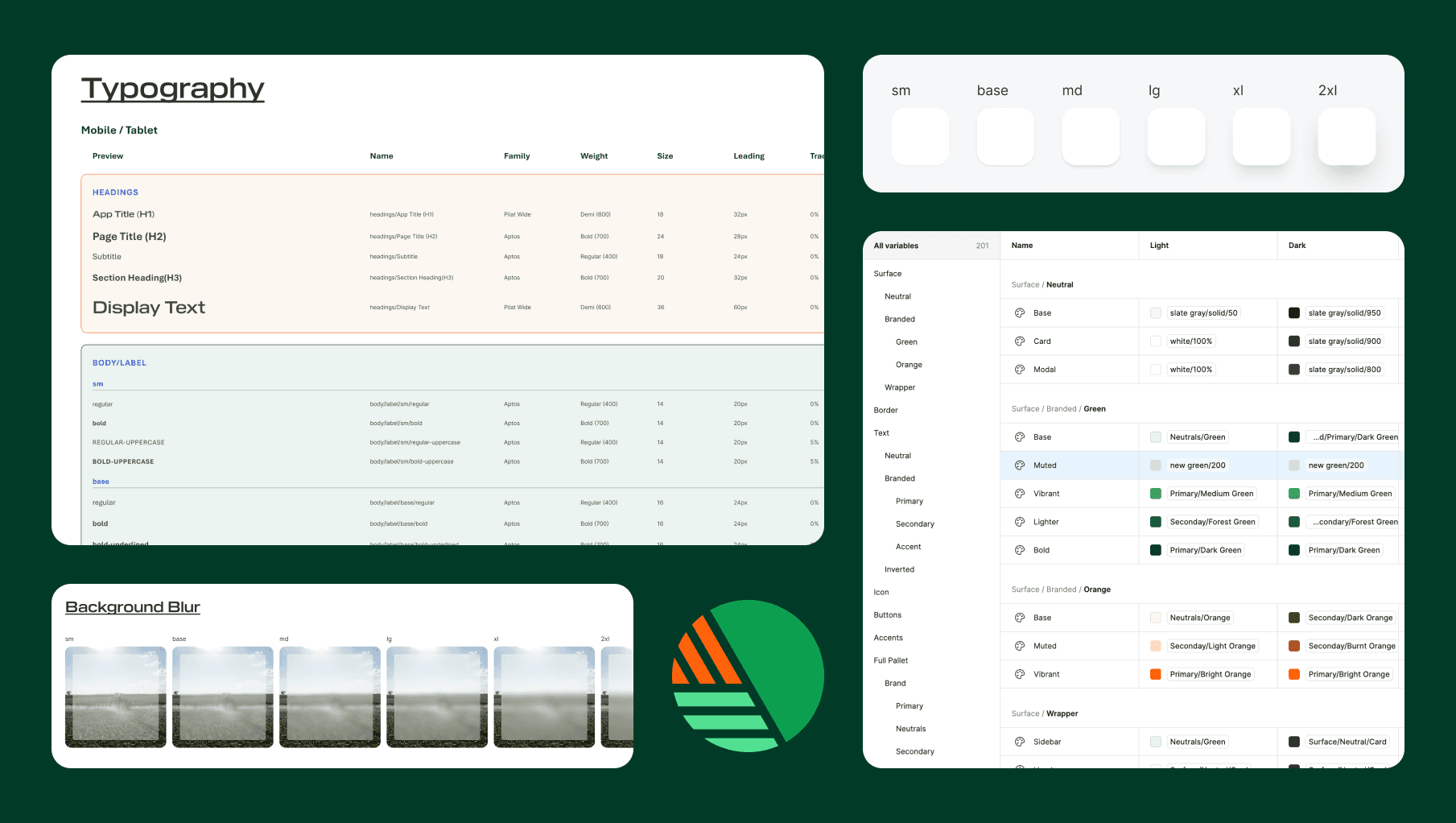
Other considerations include:
Spacing variables
Color tolkens
Shadow and blur styles
Border radius variables
Typography system

Feedback & Challenges
Feedback from all teams has been generally positive. Especially as some platforms have yet to adopt the latest guidelines from our rebrand, Emergent UI will be an easy way for them to make the transition to the latest UI.
Here are a few highlights
Appreciation expressed from external teams on the guidance Emergent UI gives as they merge with the organization
“This is going to save us so much time!”
Product teams liked the consistent look and feel
Devs found value in Storybook and being included in decisions
A few challenges we faced include:
Waiting on senior leadership to make high-level decisions which may change the expected scope of who does/not require the design system
Each product team works within different timelines and long-term roadmaps, making some adoption slower than others
Maintaining and promoting Emergent UI across the organization while it is not the primary project I (or anyone) am focused on
Looking Ahead
Emergent UI is an ongoing project, where all designers can share feedback and requests for new components as necessary. We are establishing a regular cadence of evaluating the effectiveness of the system in achieving the goals stated at the top.
